Businesses currently want to create a high-quality web application in a short amount of time. There are several JavaScript frameworks from which to build a web application, with Vue and React being two of the most popular.
In this article, we will compare Vue versus React in a side-by-side comparison.
What Exactly Is React?
React is a JavaScript package that may be used to construct web applications with complex user interfaces. React enables developers to create reusable custom components, allowing for speedier development times. Furthermore, its ability to swiftly load a web page makes it even more search engine friendly. Overall, it’s a fantastic library that fosters the development of both basic and complex corporate applications.
What Exactly Is Vue?

Vue is a JavaScript-based framework that provides strong web tools for constructing modernistic front-end web applications. Vue is also recognized as a flexible and evolutionary JavaScript framework since it enables modifications to an application’s code to be made without impacting any essential functionality, allowing for the creation of progressive UI. Because of Vue’s tremendous flexibility, custom modules and visual components may be added to the functionality of the online application.
Many people who decide to develop their product on Vue may have trouble finding quality Vue js development services. It so happened that Vue can offer a smaller pool of qualified developers, but whoever searches will always find.
Vue.js vs. React Let’s Take a Closer Look
Documentation
React documentation covers the fundamentals of the development process as well as some advanced ideas. However, it lacks a comprehensive understanding of the React ecosystem and regularly falls behind on updates. Documentation is available in a variety of languages, allowing developers who do not speak English well to grasp it.
Vue is the clear winner in this department, with one of the best-written documentations among rivals. The documentation for Vue teaches everything needed to develop apps, and its API references stand out among others.
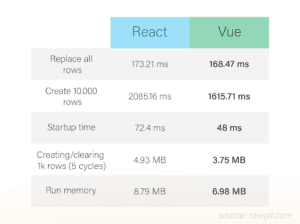
Performance
Vue and React both have fantastic performance and relatively minimal bundle sizes, which considerably increases the initial load.
Both technologies make use of a virtual DOM, which is browser-independent and automatically produces HTML pages. That is why the speed and performance of Vue versus React apps are so similar. The only variation is in the creation and updating of components. When using React, programmers must re-optimize components whenever they make a change, whereas Vue records them automatically.

Flexibility
Because React does not support state management, you must rely on a third-party package such as Redux, Flux, or MobX.
Vue offers an official state management tool, originally known as Vuex and currently known as Pinia. They are officially supported and updated alongside the main library.
Tooling
Create-react-app is a third-party CLI tool that offers CLI APIs for developing applications with basic architecture. The tool substantially facilitates app development, script addition, and dependency installation.
One of the primary benefits of Vue CLI is the ability to manage project setup and scaffolding without regard for folder organization. Other advantages include instant prototyping, the ability to install plugins at any moment, and the ability to reference configuration settings.
Scalability
React is an excellent lightweight technology for creating scalable user interfaces. Engineers may simply scale up their projects since its apps are written entirely in JS. Devs may simply import the package and use React components to add JS functionalities. The library is also useful for large SPAs.
Vue is particularly well-suited for creating dynamic multi-page applications. Developers may import the core library and simply add Vue to an existing multi-page application. Routing and form validation need the installation of additional programs. Installing project dependencies as plugins enhances flexibility greatly.
Cost of Development
Many variables influence the cost of software development, including developer experience, team size, program functionality, and so on. Of course, producing software in the United States will be many times more costly than writing it in, say, Ukraine.
In general, a Vue project will be somewhat more costly to create than a React app, owing to a scarcity of competent Vue developers.
Should You Use React or Vue in Which Case?
Both tools are excellent for all purposes and requirements, produce clean code, are quick and scalable, and have large and expanding user bases. However, React can provide a far larger skill pool of developers, making it simpler to quickly expand your team.
